Can someone explain how to use a typeform with hidden fields and embed the code in a page and still pass the text in the hidden fields. For eg. I use typeform code embed in mu unbounce page. So, basically my url is generated from unbounce. Now, how do i pass the text (answers) to the hidden field?
Embed typeform with passing hidden fields
Best answer by Mariana
Hey ![]()
In order to pass hidden fields from your website to an embedded typeform you will need have access to the code so you can edit our embed snippet. It's really easy to do. Don't worry! You can watch this video (06:31) or follow the steps below.
Please note that this doesn't currently work with Wix built websites, the reason for this is explained by Wix here.
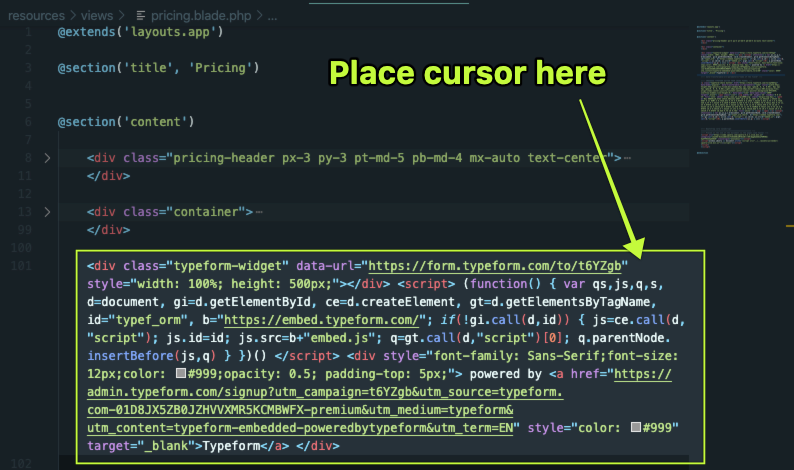
1. Access your website code and go to the place where you form is embedded:

2. Place the cursor after the URL text and add the following:
data-transferable-url-parameters="name-of-the-field"
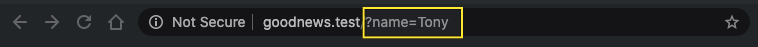
3. Change the "name of the field part" for the name of your field. So if in your URL it shows as name like in this example:

4. Make sure you don't break the code. Pay attention to the syntax, every pair should be like this: name="value"
5. This is how the whole thing would look using our name=Tony example above:
Before:
----------
<div class="typeform-widget" data-url="https://form.typeform.com/to/t6YZgb" style="width: 100%; height: 500px;"></div> <script> (function() { var qs,js,q,s,d=document, gi=d.getElementById, ce=d.createElement, gt=d.getElementsByTagName, id="typef_orm", b="https://embed.typeform.com/"; if(!gi.call(d,id)) { js=ce.call(d,"script"); js.id=id; js.src=b+"embed.js"; q=gt.call(d,"script")[0]; q.parentNode.insertBefore(js,q) } })() </script> <div style="font-family: Sans-Serif;font-size: 12px;color: #999;opacity: 0.5; padding-top: 5px;"> powered by <a href="https://admin.typeform.com/signup?utm_campaign=t6YZgb&utm_source=typeform.com-01D8JX5ZB0JZHVVXMR5KCMBWFX-premium&utm_medium=typeform&utm_content=typeform-embedded-poweredbytypeform&utm_term=EN" style="color: #999" target="_blank">Typeform</a> </div>
After
------
<div class="typeform-widget" data-url="https://form.typeform.com/to/t6YZgb" data-transferable-url-parameters="name" style="width: 100%; height: 500px;"></div> <script> (function() { var qs,js,q,s,d=document, gi=d.getElementById, ce=d.createElement, gt=d.getElementsByTagName, id="typef_orm", b="https://embed.typeform.com/"; if(!gi.call(d,id)) { js=ce.call(d,"script"); js.id=id; js.src=b+"embed.js"; q=gt.call(d,"script")[0]; q.parentNode.insertBefore(js,q) } })() </script> <div style="font-family: Sans-Serif;font-size: 12px;color: #999;opacity: 0.5; padding-top: 5px;"> powered by <a href="https://admin.typeform.com/signup?utm_campaign=t6YZgb&utm_source=typeform.com-01D8JX5ZB0JZHVVXMR5KCMBWFX-premium&utm_medium=typeform&utm_content=typeform-embedded-poweredbytypeform&utm_term=EN" style="color: #999" target="_blank">Typeform</a> </div>
Hope this helps! =)
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




