Hi @dbroberg - thanks for asking! We don’t offer an option to add custom code into the forms since we wouldn’t be able to guarantee how the form would look.
The upside is that we do have an option using hidden fields to pass UTM values into your form and then into Google Analytics with the steps below:
1. Make sure you have connected your typeform to Google Analytics. Check out our help center article for more info.
2. Go to Typeform Builder (Create Panel) and add two hidden fields to your form.
3. Name them utm_source and utm_medium. It should look something like this:

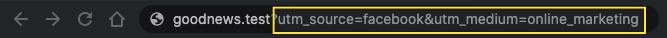
Note! How the URL on the right side now displays differently to includes the data.
4. Publish the form so the changes are applied.
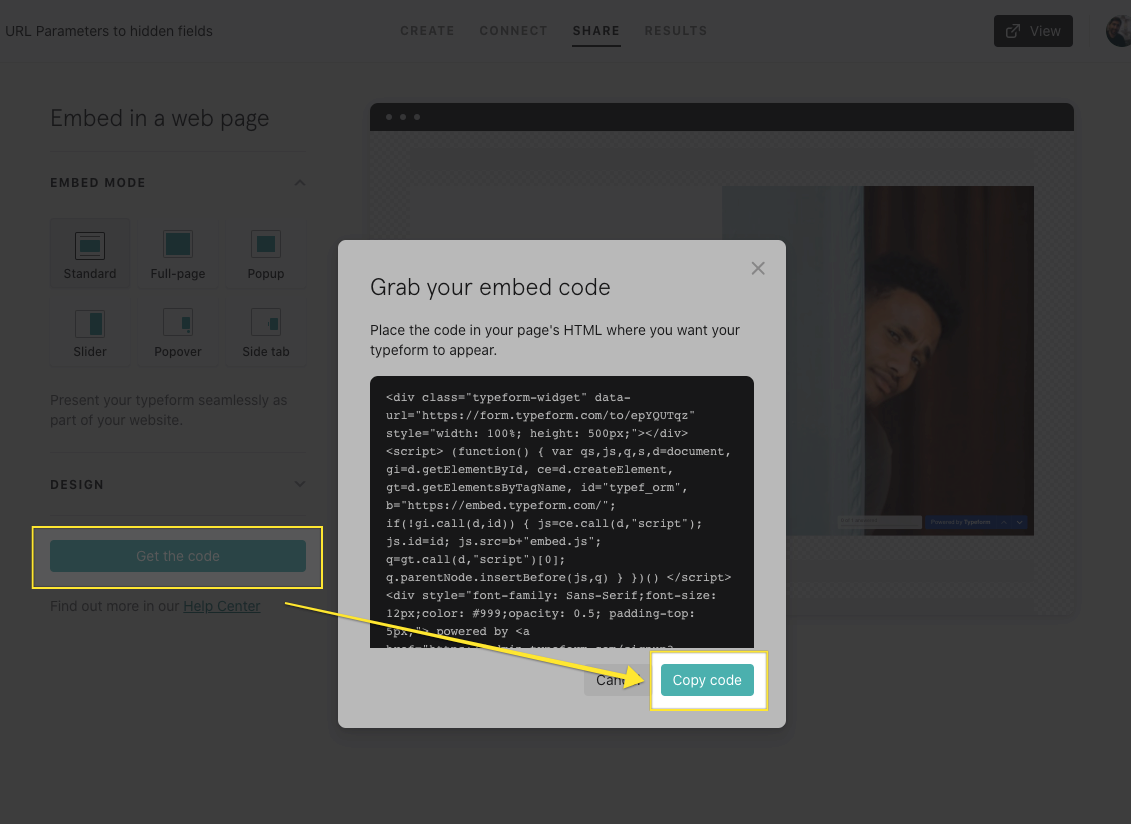
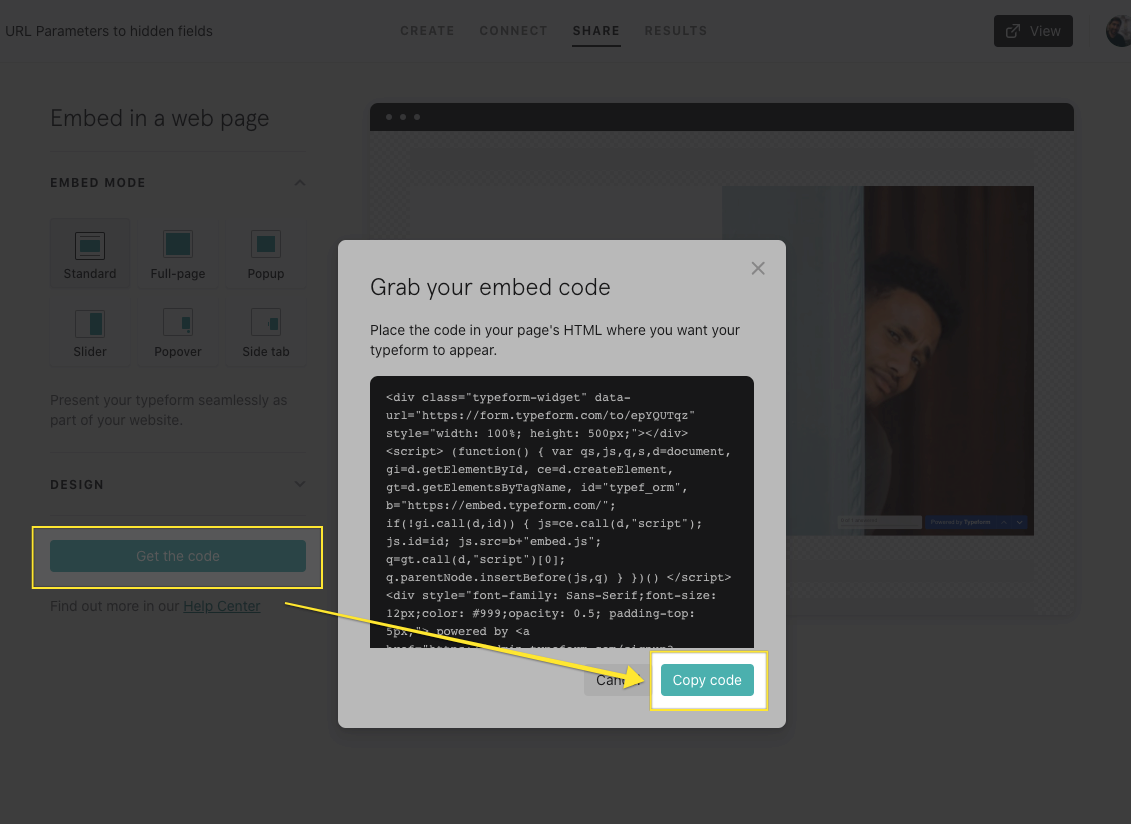
3. Now go to the share panel and choose your preferred way of embedding the form.
6. Click on get the code and when the pop-up window appears copy the code.

7. Paste it in your code editor. Don't save check next step first.
IMPORTANT
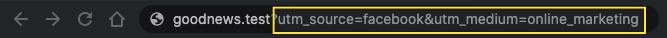
8. Make sure your website URL has the parameters with the same name, that is, utm_source and utm_medium. It should look like this:

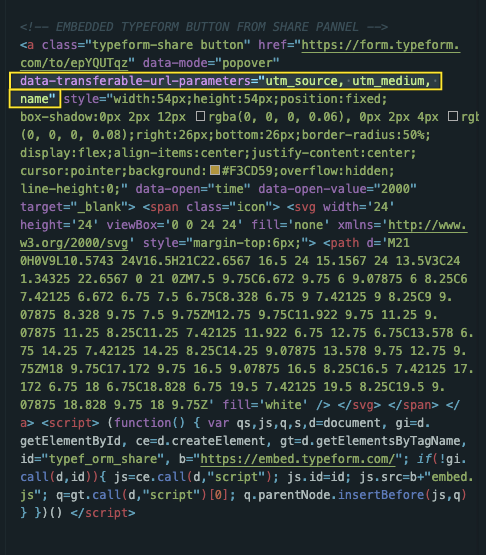
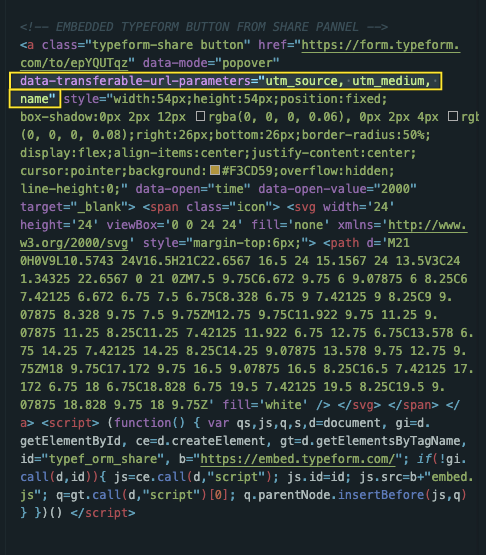
9. Go to the embedded code snippet and add the following part to the code you pasted in your website. :
data-transferable-url-parameters="utm_source, utm_medium"
10. Try not to break the code. Add it after data-mode="your embed mode" or after the Typeform URL just as in the screenshot. It should look like this:

Hopefully this helps! Let me know if you have any troubles getting this setup. :)